|
600
|
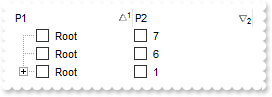
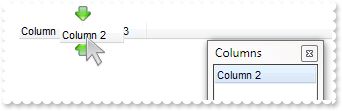
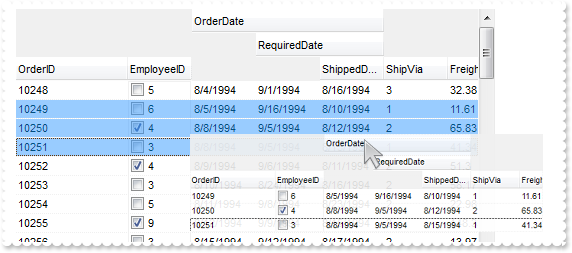
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
.FormatColumn = "1 index ``"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.AddItem("Root")
.AddItem("Root")
endwith
.SingleSort = .F.
.Layout = "multiplesort="+chr(34)+"C0:1 C1:2"+chr(34)+";collapse="+chr(34)+""+chr(34)+""
.EndUpdate
endwith
|
|
599
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to drag")
with thisform.Tree1
AllowedEffects = 1
endwith
with thisform.Tree1
.OLEDropMode = 1
.Object.Background(34) = RGB(255,255,255)
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
598
|
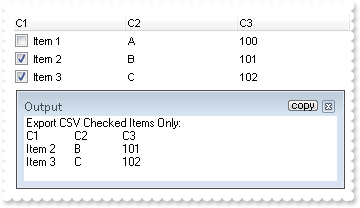
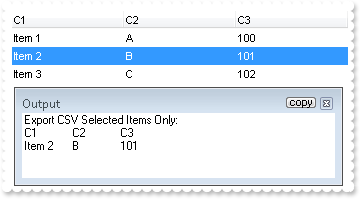
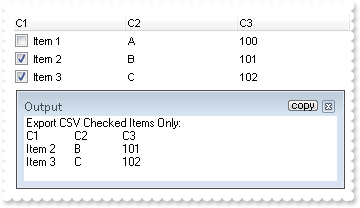
How can I export checked items only

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("C1").Def(0) = .T.
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.AddItem("Item 1")
.DefaultItem = .AddItem("Item 2")
.CellState(0,0) = 1
.DefaultItem = .AddItem("Item 3")
.CellState(0,0) = 1
endwith
.EndUpdate
DEBUGOUT( "Export CSV Checked Items Only:" )
DEBUGOUT( .Export("","chk") )
endwith
|
|
597
|
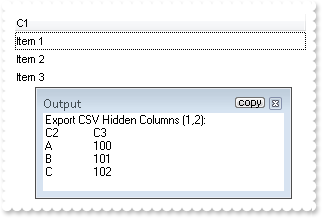
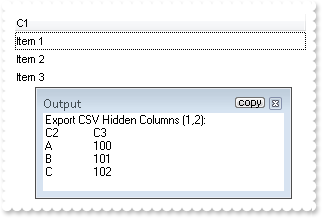
How can I export a hidden column

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("C1")
with .Add("C2")
.FormatColumn = "1 index `A-Z`"
.Visible = .F.
endwith
with .Add("C3")
.FormatColumn = "100 index ``"
.Visible = .F.
endwith
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
DEBUGOUT( "Export CSV Hidden Columns (1,2):" )
DEBUGOUT( .Export("","|1,2") )
endwith
|
|
596
|
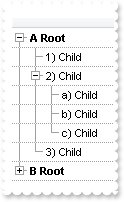
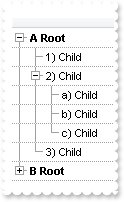
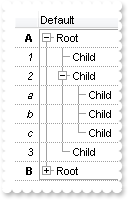
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = .F.
with .Columns
with .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
595
|
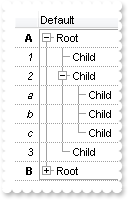
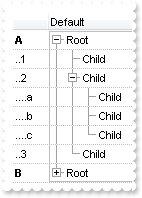
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = .F.
.Width = 36
.Position = 0
var_s = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:"
var_s = var_s + "1) ) "
.FormatColumn = var_s
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
594
|
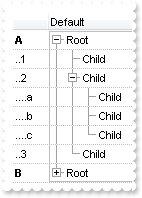
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = .F.
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
593
|
Is it possible to have a different alignment for parts of the cell's caption

with thisform.Tree1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = -2
with .Columns.Add("Default")
.Def(0) = .T.
endwith
with .Items
.DefaultItem = .AddItem("all-left")
.CellHAlignment(0,0) = 0
.DefaultItem = .AddItem("all-center")
.CellHAlignment(0,0) = 1
.DefaultItem = .AddItem("all-right")
.CellHAlignment(0,0) = 2
h = .AddItem("left<c>center<r>right")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
592
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
with thisform.Tree1
.BeginUpdate
with .Columns
with .Add("MultipleLine")
.Width = 32
.Def(16) = .F.
.Def(64) = .T.
endwith
with .Add("SingleLine")
.Def(16) = .F.
endwith
endwith
with .Items
.DefaultItem = .AddItem("This is a bit of long text that should break the line")
.CellCaption(0,1) = "This is a bit of long text that should break the line"
endwith
.EndUpdate
endwith
|
|
591
|
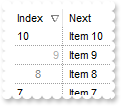
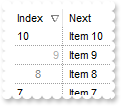
How do I sort the index column as numeric

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Tree1
with .Items
.DefaultItem = Item
.CellData(0,1) = .ItemToIndex(Item)
endwith
endwith
with thisform.Tree1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
endwith
.EndUpdate
endwith
|
|
590
|
How can I put icons/images into buttons

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("C+B")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
.DrawGridLines = 2
.DefaultItemHeight = 20
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
589
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

*** CellButtonClick event - Fired after the user clicks on the cell of button type. ***
LPARAMETERS Item, ColIndex
with thisform.Tree1
DEBUGOUT( "CellButtonClick" )
DEBUGOUT( Item )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Tree1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
endwith
with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("")
.AllowSizing = .F.
.Width = 32
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Def")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` `"
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
588
|
Does filtering work with umlauts / accents characters
with thisform.Tree1
.BeginUpdate
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
endwith
|
|
587
|
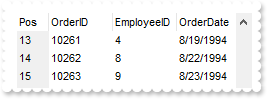
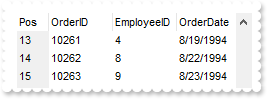
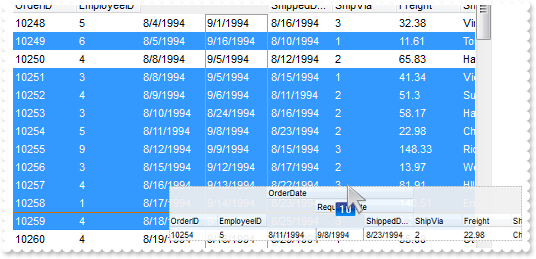
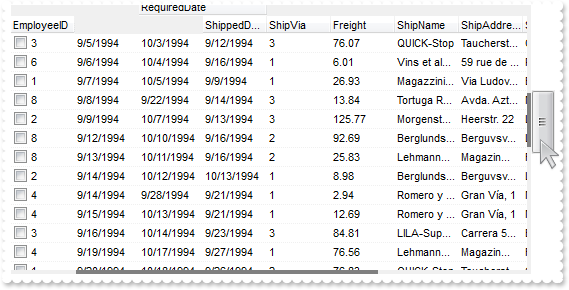
The Items.FirstVisibleItem property is read-only. How can I change the first visible item

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
with .Columns.Add("Pos")
.Position = 0
.FormatColumn = "0 index ``"
.Width = 32
.Def(4) = 15790320
endwith
.Object.ScrollPos(1) = 13
.EndUpdate
endwith
|
|
586
|
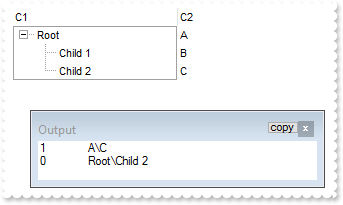
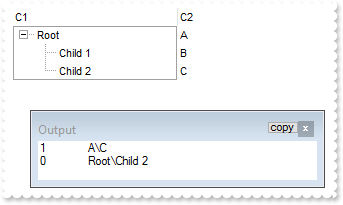
How FullPath method works

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Root")
.DefaultItem = h
.CellCaption(0,1) = "A"
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = "B"
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = "C"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.SearchColumnIndex = 1
DEBUGOUT( .SearchColumnIndex )
DEBUGOUT( .FullPath(.Items.ItemByIndex(2)) )
.SearchColumnIndex = 0
DEBUGOUT( .SearchColumnIndex )
DEBUGOUT( .FullPath(.Items.ItemByIndex(2)) )
.EndUpdate
endwith
|
|
585
|
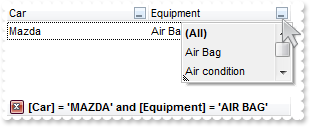
How can I filter for multiple captions on a single column, using OR clause

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .T.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
with .Add("Title")
.Width = 96
endwith
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
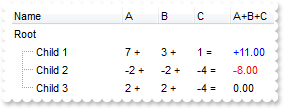
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
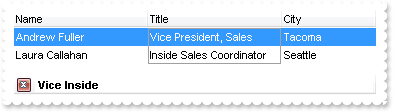
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Inside"
.FilterBarPromptType = 2
.EndUpdate
endwith
|
|
584
|
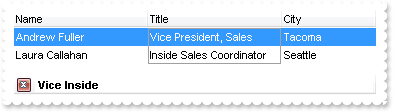
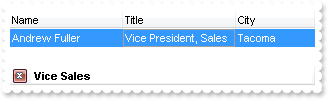
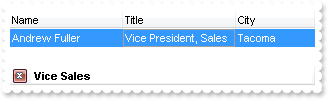
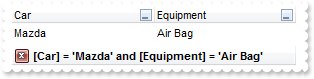
How can I filter for multiple captions on a single column, using AND clause

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .T.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
with .Add("Title")
.Width = 96
endwith
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Sales"
.FilterBarPromptType = 1
.EndUpdate
endwith
|
|
583
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.FilterBarPromptPattern = "London"
.EndUpdate
endwith
|
|
582
|
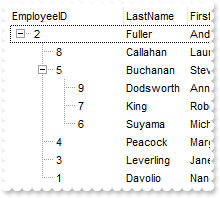
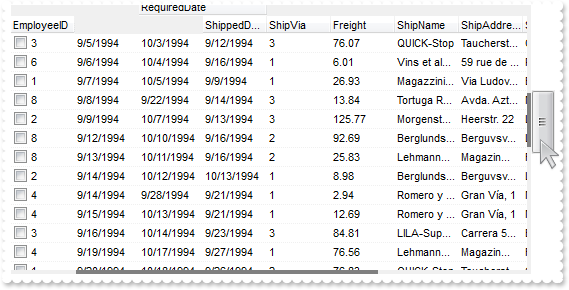
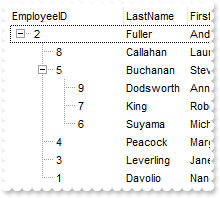
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Tree1
with .Items
.SetParent(Item,.FindItem(.CellCaption(Item,"ReportsTo"),"EmployeeID"))
endwith
endwith
with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
581
|
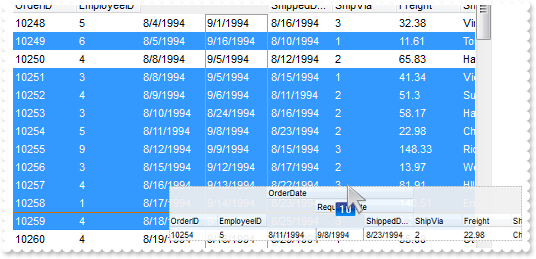
Is there any option to control where I can drop the items when using the AutoDrag property
*** AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB as child of NewParent. ***
LPARAMETERS Item, NewParent, InsertA, InsertB, Cancel
with thisform.Tree1
with .Items
DEBUGOUT( "NewParent" )
DEBUGOUT( .CellCaption(NewParent,0) )
DEBUGOUT( "After" )
DEBUGOUT( .CellCaption(InsertA,0) )
DEBUGOUT( "Before" )
DEBUGOUT( .CellCaption(InsertB,0) )
endwith
Cancel = .T.
endwith
with thisform.Tree1
.BeginUpdate
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h,Null,"Task 2")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
580
|
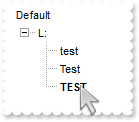
The FindPath is not case sensitive. How can I make it work case sensitive

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Default")
.ASCIIUpper = ""
with .Items
h = .AddItem("L:")
.InsertItem(h,Null,"test")
.InsertItem(h,Null,"Test")
.InsertItem(h,Null,"TEST")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .FindPath("L:\TEST")
.ItemBold(0) = .T.
endwith
.EndUpdate
endwith
|
|
579
|
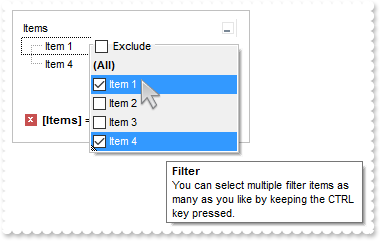
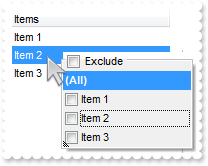
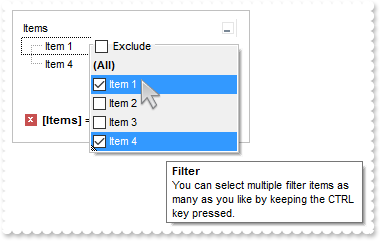
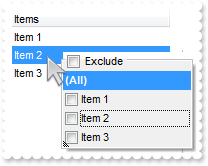
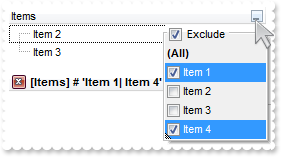
How do I enable / display a tooltip while user selects new items from the drop down filter panel

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 13568 && FilterListEnum.exShowExclude Or FilterListEnum.exEnableToolTip Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
with .Columns.Item(0)
.FilterType = 752 && FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
578
|
How can I align captions of items with checkbox, with items with no checkbox

with thisform.Tree1
.BeginUpdate
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem(0)
.CellImages(0,0) = "1"
.DefaultItem = .AddItem(1)
.CellHasCheckBox(0,0) = .T.
.DefaultItem = .AddItem(2)
.CellImages(0,0) = "1"
endwith
.EndUpdate
endwith
|
|
577
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
*** Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
with thisform.Tree1
.BeginUpdate
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
with .Columns.Add("Buttons")
.Alignment = 1
.Def(2) = .T.
endwith
with .Items
.AddItem("Button A")
.AddItem("Button B")
.AddItem("Button C")
endwith
.EndUpdate
endwith
|
|
576
|
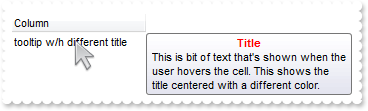
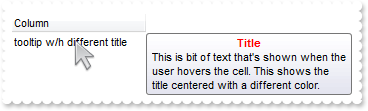
Does the title of the cell's tooltip supports HTML format

with thisform.Tree1
.BeginUpdate
with .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
var_s = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the titl"
var_s = var_s + "e centered with a different color."
.CellToolTip(0,0) = var_s
endwith
.EndUpdate
endwith
|
|
575
|
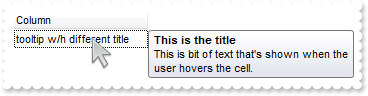
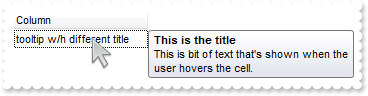
How do I specify a different title for the cell's tooltip

with thisform.Tree1
.BeginUpdate
with .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell."
endwith
.EndUpdate
endwith
|
|
574
|
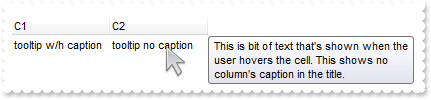
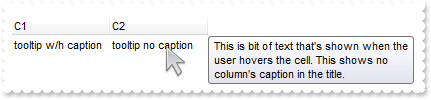
The cell's tooltip displays the column's caption in its title. How can I get ride of that

with thisform.Tree1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("tooltip w/h caption")
.DefaultItem = h
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.DefaultItem = h
.CellCaption(0,1) = "tooltip no caption"
.DefaultItem = h
.CellToolTip(0,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
endwith
with .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
endwith
.EndUpdate
endwith
|
|
573
|
How can I programmatically show the column's filter

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.Tree1
i = .ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter("-1,-1,128,128")
endwith
with thisform.Tree1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("Items ")
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
572
|
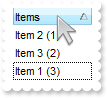
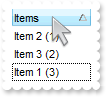
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.Tree1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
endwith
with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellCaption(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellCaption(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellCaption(0,1) = 2
endwith
.EndUpdate
endwith
|
|
571
|
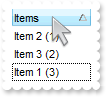
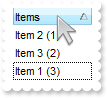
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.Tree1
.Items.SortChildren(0,"Sort",.T.)
endwith
with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellCaption(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellCaption(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellCaption(0,1) = 2
endwith
.EndUpdate
endwith
|
|
570
|
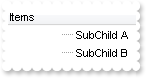
I have a 3 level hierarchy in the treeview, and I want to create a filter that only shows the items in the 2nd level of the hierarchy, is this possible

with thisform.Tree1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Columns.Add("Items")
.Columns.Add("Level").Visible = .F.
with .Items
h = .AddItem("Parent")
.DefaultItem = h
.CellCaption(0,1) = 0
hChild = .InsertItem(h,Null,"Child 1.1")
.DefaultItem = hChild
.CellCaption(0,1) = 1
hSubChild = .InsertItem(hChild,Null,"SubChild A")
.DefaultItem = hSubChild
.CellCaption(0,1) = 2
hChild = .InsertItem(h,Null,"Child 1.2")
.DefaultItem = hChild
.CellCaption(0,1) = 1
hSubChild = .InsertItem(hChild,Null,"SubChild B")
.DefaultItem = hSubChild
.CellCaption(0,1) = 2
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.FilterInclude = 4
with .Columns.Item("Level")
.FilterType = 240
.Filter = 2
endwith
.ApplyFilter
endwith
|
|
569
|
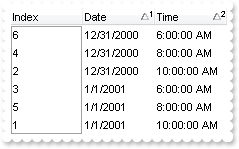
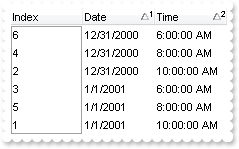
How can I sort by two-columns, one by date and one by time

with thisform.Tree1
.BeginUpdate
.SingleSort = .F.
with .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
with .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
endwith
endwith
with .Items
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-1}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2000-12-31}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-1}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 6:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2000-12-31}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-1}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellCaption(0,1) = {^2000-12-31}
.DefaultItem = h
.CellCaption(0,2) = {^2001-1-1 6:00:00}
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:1"+chr(34)+""
.EndUpdate
endwith
|
|
568
|
We are using custom buttons for the +/- on the treeview control, is there a way to control the size of the image

with thisform.Tree1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXI"
var_s = var_s + "UBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6P"
var_s = var_s + "JeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToH"
var_s = var_s + "E+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgUS"
var_s = var_s + "ZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQYj"
var_s = var_s + "4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiUg"
var_s = var_s + "kgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiQBCAg=="
.Add(3,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAChABDcMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXI"
var_s1 = var_s1 + "UBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6P"
var_s1 = var_s1 + "JeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToH"
var_s1 = var_s1 + "E+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHIF"
var_s1 = var_s1 + "YFkmeBaBOA5JmgMIhgITICAmXoBkgIxAk4MxKAIcIaD+YpIjYLoLmMCI2CkJoiGMNgiCCIhDFCUg0EmMhghWDBkAkBg9CUY4jEYN4JA2IxklYJoJHIUg+CSZJSESFwkm"
var_s1 = var_s1 + "UKRSFOFRlCIUIRhOZJCFISQ1iQdgEgGGJOBMeJdhOY5SFiHAmAkaYmG6GwmhmLhthsJJ5hSXYYkgFgKHgOYOFOEITCQCJpDSEoTmgQhUhOIRoHoGoCh+SJpnCZIeBedg"
var_s1 = var_s1 + "aHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYYYgaFopiuaRakCbIsisSpGjYOwaFYIYKCkK5CA2IRqiwCwFiYaBrkKEYKEAQCAgA=="
.Add(4,var_s1)
.Add(1,"CP:3 -4 -4 4 4")
.Add(2,"CP:4 -4 -4 4 4")
endwith
.DefaultItemHeight = 22
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
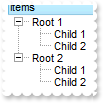
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
567
|
How can I connect to a DBF file
with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
.MarkSearchColumn = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
566
|
Do you have any Fit-To-Page options when printing the control

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = thisform.Tree1.Object
.Preview
endwith
endwith
|
|
565
|
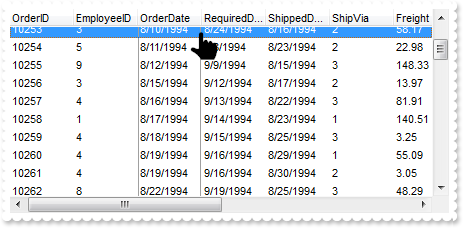
Does your control supports scrolling by touching the screen

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.ScrollBySingleLine = .T.
.ContinueColumnScroll = .T.
.EndUpdate
endwith
|
|
564
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

with thisform.Tree1
.BackColorAlternate = 0x7ff0f0f0
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
endwith
|
|
563
|
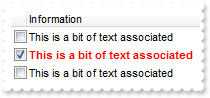
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Tree1
with .Items
.DefaultItem = Item
.CellCaption(0,2) = .CellState(Item,0)
endwith
endwith
with thisform.Tree1
.BeginUpdate
.ShowFocusRect = .F.
.MarkSearchColumn = .F.
.SelBackMode = 1
var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
with var_ConditionalFormat
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
endwith
with .Columns.Add("")
.Def(0) = .T.
.Width = 16
.AllowSizing = .F.
endwith
.Columns.Add("Information")
.Columns.Add("Hidden").Visible = .F.
with .Items
.DefaultItem = .AddItem("")
.CellCaption(0,1) = "This is a bit of text associated"
h = .AddItem("")
.DefaultItem = h
.CellCaption(0,1) = "This is a bit of text associated"
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = .AddItem("")
.CellCaption(0,1) = "This is a bit of text associated"
endwith
.EndUpdate
endwith
|
|
562
|
How can I start editing the cell as soon as the user clicks a cell

*** AfterCellEdit event - Occurs after data in the current cell is edited. ***
LPARAMETERS Item, ColIndex, NewCaption
with thisform.Tree1
.DefaultItem = Item
.Items.CellCaption(0,ColIndex) = NewCaption
endwith
*** CancelCellEdit event - Occurs if the edit operation is canceled. ***
LPARAMETERS Item, ColIndex, Reserved
with thisform.Tree1
.DefaultItem = Item
.Items.CellCaption(0,ColIndex) = Reserved
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.Tree1
with .Items
.Edit(.FocusItem,0)
endwith
endwith
with thisform.Tree1
.AllowEdit = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
.Items.AddItem("")
endwith
|
|
561
|
How do I programmatically exclude items from the filter

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
with .Columns.Item(0)
.FilterType = 752 && FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
560
|
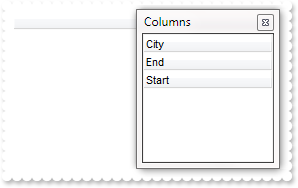
How can I sort the columns to be displayed on the columns floating bar

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("City").Visible = .F.
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
.ColumnsFloatBarSortOrder = 1
endwith
|
|
559
|
How can I add a vertical padding

with thisform.Tree1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Padding")
.Def(0) = .T.
.Def(16) = .F.
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
endwith
with .Items
.AddItem("padding")
.AddItem("padding")
endwith
.EndUpdate
endwith
|
|
558
|
Is the PutItems method running .AddItem event

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Tree1
DEBUGOUT( "Adding ..." )
DEBUGOUT( .Items.CellCaption(Item,0) )
endwith
with thisform.Tree1
.LinesAtRoot = -1
.Columns.Add("Def")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
DEBUGOUT( "Call PutItems" )
.PutItems(.GetItems(-1))
endwith
|
|
557
|
How do you embed HTML options into the anchor click string

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Tree1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Tree1
.BeginUpdate
with .Columns
.Add("Car").Def(17) = 1
endwith
with .Items
.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
endwith
.EndUpdate
endwith
|
|
556
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

with thisform.Tree1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78eg"
var_s = var_s + "BHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxL"
var_s = var_s + "C8Mw3BDvYDkOAABAIgI="
.VisualAppearance.Add(1,var_s)
.SelBackColor = 0x1fffffe
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
555
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

with thisform.Tree1
.BeginUpdate
.SelBackMode = 1
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
554
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

with thisform.Tree1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = .T.
.Columns.Add("Items")
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
553
|
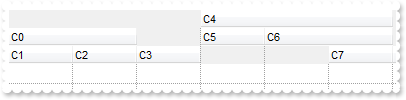
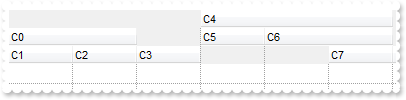
How do I arrange my columns on multiple levels

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
with .Columns
with .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = .F.
endwith
.Add("C1")
.Add("C2")
.Add("C3")
with .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = .F.
endwith
.Add("C5")
with .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = .F.
endwith
.Add("C7")
endwith
.EndUpdate
endwith
|
|
552
|
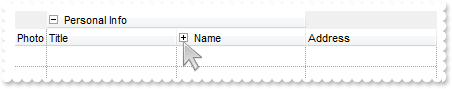
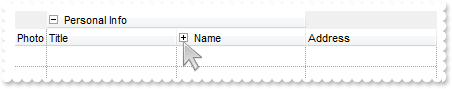
Does your control support expandable header or columns, so I can arrange it on multiple levels

with thisform.Tree1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = RGB(240,240,240)
with .Columns
with .Add("Photo")
.AllowSizing = .F.
.Width = 32
endwith
.Add("Personal Info")
.Add("Title")
.Add("Name")
.Add("First")
.Add("Last")
.Add("Address")
.Item("Personal Info").ExpandColumns = "2,3"
with .Item("Name")
.ExpandColumns = "4,5"
.Expanded = .F.
endwith
endwith
.EndUpdate
endwith
|
|
551
|
Does your control support subscript or superscript, in HTML captions

with thisform.Tree1
.ColumnAutoResize = .F.
.HeaderHeight = 28
.DefaultItemHeight = 24
with .Columns
with .Add("Column 1")
.HTMLCaption = "Column <b><off 2><font ;6>1"
.Def(17) = 1
endwith
with .Add("Column 2")
.HTMLCaption = "Column <b><off 2><font ;6>2"
.Def(17) = 1
endwith
with .Add("Column 3")
.HTMLCaption = "Column <b><off 2><font ;6>3"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Item <font ;6><off 4>1")
.DefaultItem = h
.CellCaption(0,1) = "Item <font ;6><off -6>2"
.DefaultItem = h
.CellCaption(0,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
endwith
endwith
|
|
550
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

with thisform.Tree1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.Layout = "Select="+chr(34)+"0"+chr(34)+";SingleSort="+chr(34)+"C0:2"+chr(34)+";Columns=1"
.EndUpdate
endwith
|
|
549
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

with thisform.Tree1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
var_s = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQ"
var_s = var_s + "Aqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0j"
var_s = var_s + "E3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.Layout = var_s
.EndUpdate
endwith
|
|
548
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.BackColorHeader = 0x1000000
.Object.Background(32) = 0x12d86ff
endwith
|
|
547
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = 0x3000000
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
546
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(87) = 0x3000000
.ColumnsFloatBarVisible = .T.
endwith
|
|
545
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

with thisform.Tree1
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = RGB(246,245,240)
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
544
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
543
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.Enabled = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
542
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.AllowDragging = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
541
|
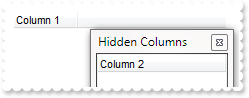
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.Object.Description(26) = "Hidden Columns"
.ColumnsFloatBarVisible = .T.
endwith
|
|
540
|
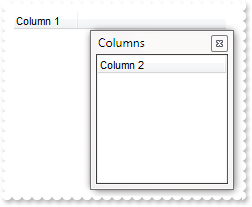
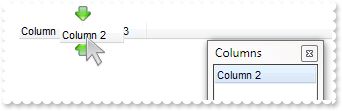
How can I show the columns selector, so the user can drag and drop columns to the view

with thisform.Tree1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
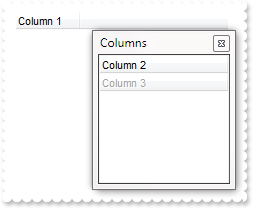
.ColumnsFloatBarVisible = .T.
endwith
|
|
539
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

with thisform.Tree1
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.Object.Background(32) = -1
endwith
|
|
538
|
Is there any public method to export the selected data

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("C1")
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.AddItem("Item 1")
.DefaultItem = .AddItem("Item 2")
.SelectItem(0) = .T.
.AddItem("Item 3")
endwith
.EndUpdate
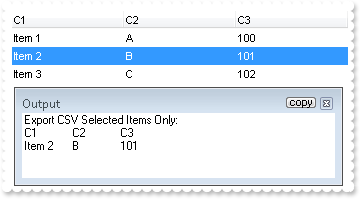
DEBUGOUT( "Export CSV Selected Items Only:" )
DEBUGOUT( .Export("","sel") )
endwith
|
|
537
|
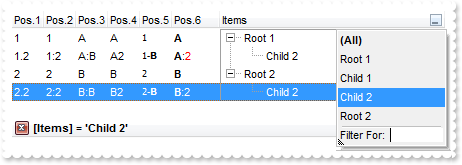
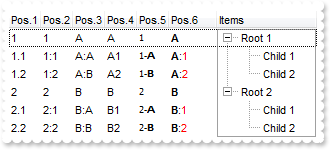
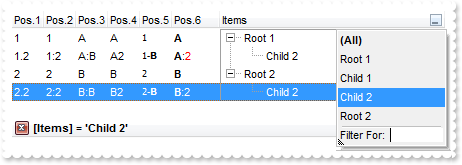
Is it possible to auto-numbering the children items but still keeps the position after filtering

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Child 2"
endwith
with .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
536
|
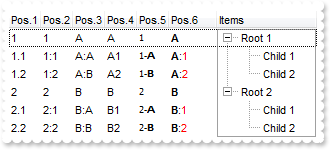
Is it possible to auto-numbering the children items too

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
535
|
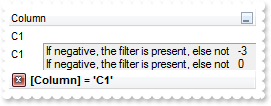
How can I find if there is any filter applied to the control

*** FilterChange event - Notifies your application that the filter is changed. ***
LPARAMETERS nop
with thisform.Tree1
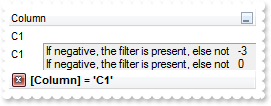
DEBUGOUT( "If negative, the filter is present, else not" )
DEBUGOUT( .Items.VisibleItemCount )
endwith
with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
534
|
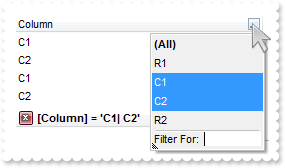
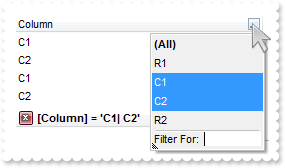
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
533
|
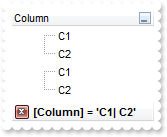
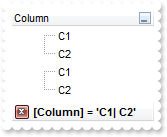
Is there any method to get only the matched items and not the items with his parent

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
532
|
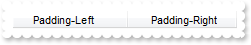
How can I add or change the padding (spaces) for captions in the control's header

with thisform.Tree1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
with .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
endwith
.EndUpdate
endwith
|
|
531
|
Do you have any plans to add cell spacing and cell padding to the cells

with thisform.Tree1
.BeginUpdate
.DrawGridLines = -2
with .Columns.Add("Padding-Left")
.Def(0) = .T.
.Def(48) = 18
endwith
.Columns.Add("No-Padding").Def(0) = .T.
.Columns.Add("Empty").Position = 0
with .Items
.DefaultItem = .AddItem("Item A.1")
.CellCaption(0,1) = "Item A.2"
.DefaultItem = .AddItem("Item B.1")
.CellCaption(0,1) = "Item B.2"
.DefaultItem = .AddItem("Item C.1")
.CellCaption(0,1) = "Item C.2"
endwith
.EndUpdate
endwith
|
|
530
|
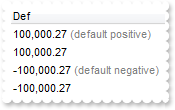
Is it possible display numbers in the same format no matter of regional settings in the control panel

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '2|.|3|,|1|1')"
endwith
.EndUpdate
endwith
|
|
529
|
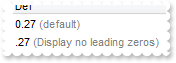
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(0.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
endwith
.EndUpdate
endwith
|
|
528
|
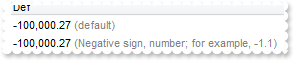
How can I specify the format for negative numbers

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(-100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
endwith
.EndUpdate
endwith
|
|
527
|
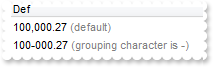
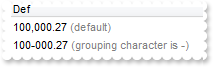
Is it possible to change the grouping character when display numbers

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
endwith
.EndUpdate
endwith
|
|
526
|
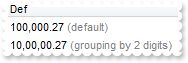
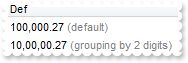
How can I display numbers with 2 digits in each group

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
endwith
.EndUpdate
endwith
|
|
525
|
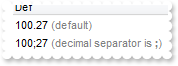
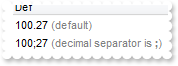
How can I display my numbers using a different decimal separator

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
endwith
.EndUpdate
endwith
|
|
524
|
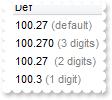
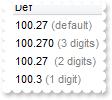
Is it possible to display the numbers using 3 (three) digits

with thisform.Tree1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.DefaultItem = h
.FormatCell(0,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
endwith
.EndUpdate
endwith
|
|
523
|
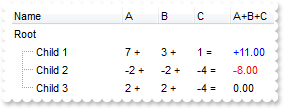
Is it possible to format numbers

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
endwith
with .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Root")
.DefaultItem = h
.CellCaptionFormat(0,4) = 2
h1 = .InsertItem(h,Null,"Child 1")
.DefaultItem = h1
.CellCaption(0,1) = 7
.DefaultItem = h1
.CellCaption(0,2) = 3
.DefaultItem = h1
.CellCaption(0,3) = 1
h1 = .InsertItem(h,Null,"Child 2")
.DefaultItem = h1
.CellCaption(0,1) = -2
.DefaultItem = h1
.CellCaption(0,2) = -2
.DefaultItem = h1
.CellCaption(0,3) = -4
h1 = .InsertItem(h,Null,"Child 3")
.DefaultItem = h1
.CellCaption(0,1) = 2
.DefaultItem = h1
.CellCaption(0,2) = 2
.DefaultItem = h1
.CellCaption(0,3) = -4
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
522
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Tree1
with .Items
.ClearItemBackColor(0)
.DefaultItem = .SelectedItem(0)
.ItemBackColor(0) = RGB(128,255,255)
endwith
endwith
with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
521
|
Is it possible to change the height for all items at once

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
endwith
|
|
520
|
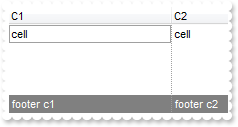
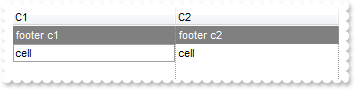
How can I add a footer row

with thisform.Tree1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.ItemBackColor(0) = RGB(128,128,128)
.DefaultItem = h
.ItemForeColor(0) = RGB(255,255,255)
.DefaultItem = h
.CellCaption(0,0) = "footer c1"
.DefaultItem = h
.CellCaption(0,1) = "footer c2"
.DefaultItem = .AddItem("cell")
.CellCaption(0,1) = "cell"
endwith
endwith
|
|
519
|
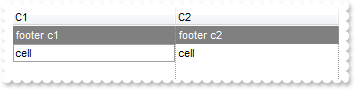
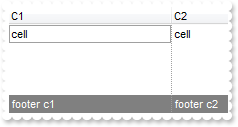
How can I add a header row

with thisform.Tree1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.ItemBackColor(0) = RGB(128,128,128)
.DefaultItem = h
.ItemForeColor(0) = RGB(255,255,255)
.DefaultItem = h
.CellCaption(0,0) = "footer c1"
.DefaultItem = h
.CellCaption(0,1) = "footer c2"
.DefaultItem = .AddItem("cell")
.CellCaption(0,1) = "cell"
endwith
endwith
|
|
518
|
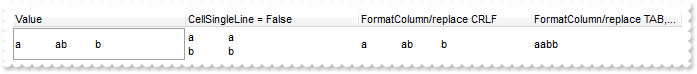
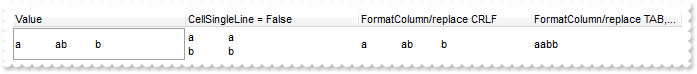
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

with thisform.Tree1
with .Columns
.Add("Value")
with .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = .F.
endwith
with .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
endwith
with .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
endwith
endwith
with .Items
.AddItem("a\ta\r\nb\tb")
endwith
endwith
|
|
517
|
Is there any way to "unselect" radio group

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Tree1
with .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = .T.
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = .F.
endwith
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Tree1
with .Items
.DefaultItem = .FocusItem
.CellState(0,0) = 1
endwith
endwith
with thisform.Tree1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("Default")
with .Items
h = .AddItem("Radio 1")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
h = .AddItem("Radio 2")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
.DefaultItem = h
.CellState(0,0) = 1
h = .AddItem("Radio 3")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
endwith
endwith
|
|
516
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

with thisform.Tree1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.TreeColumnIndex = -1
.DrawGridLines = -1
.HeaderHeight = 24
.MarkSearchColumn = .F.
.DefaultItemHeight = 24
with .Columns.Add("Image")
.AllowSizing = .F.
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
endwith
.Columns.Add("Rest")
with .Items
.AddItem("<img>1</img>")
.AddItem("<img>2</img>")
.AddItem("<img>3</img>")
endwith
.EndUpdate
endwith
|
|
515
|
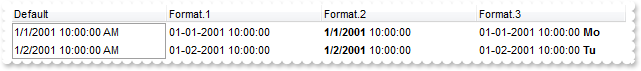
Can I change the format of date to be shown in the control

with thisform.Tree1
with .Columns
.Add("Default")
with .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
endwith
with .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
endwith
with .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
var_s = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `F"
var_s = var_s + "r`; 6 : `Sa`) )"
.FormatColumn = var_s
endwith
endwith
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2001-1-2 10:00:00})
endwith
endwith
|
|
514
|
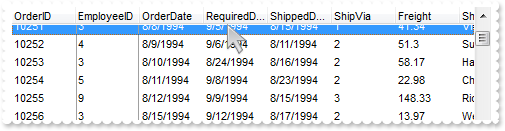
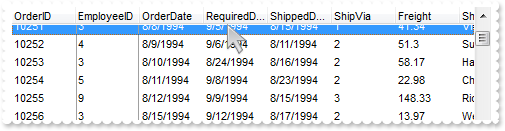
Is it possible to scroll the control's content by clicking and dragging

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.AutoDrag = 16
.EndUpdate
endwith
|
|
513
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
with thisform.Tree1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Items
h = .AddItem("<img>p1:32</img>Group 1")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h,Null,"Task 2")
h3 = .InsertItem(h,Null,"Task 3")
h = .AddItem("<img>p2:32</img>Group 2")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
512
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

with thisform.Tree1
.BeginUpdate
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
var_HTMLPicture = .HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(0) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 10
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(2)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellCaption(0,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 1
.DefaultItem = h
.ItemDivider(0) = 1
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
511
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 9
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(4)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(5)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellCaption(0,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
510
|
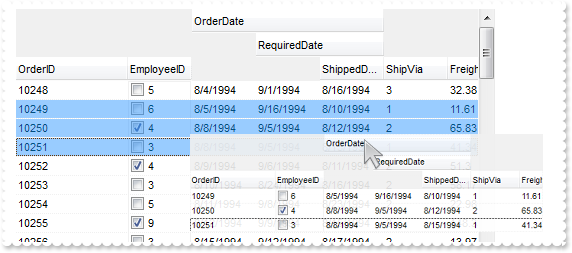
Is it possible to change the indentation during the drag and drop

with thisform.Tree1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 1
.HasButtons = 3
.ShowFocusRect = .F.
.SelBackMode = 1
.Columns.Add("Task")
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h1,Null,"Task 2")
h2 = .InsertItem(h1,Null,"Task 3")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h1
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
var_s = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the in"
var_s = var_s + "dentation."
.CellCaption(0,0) = var_s
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
509
|
Is it possible to allow moving an item to another, but keeping its indentation

with thisform.Tree1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 2
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h,Null,"Task 2")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
508
|
How can I change the row's position to another, by drag and drop. Is it possible

with thisform.Tree1
.BeginUpdate
.ShowFocusRect = .F.
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 1
.Columns.Add("Task")
with .Items
.AddItem("Task 1")
.AddItem("Task 2")
.AddItem("Task 3")
.AddItem("Task 4")
endwith
.EndUpdate
endwith
|
|
507
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

with thisform.Tree1
.BeginUpdate
.ScrollBars = 15
.Object.ScrollPartVisible(0,65536) = .T.
.Object.ScrollPartVisible(1,65536) = .T.
.Object.ScrollPartVisible(2,65536) = .T. && 0x2
.ScrollWidth = 4
.Object.Background(276) = RGB(240,240,240)
.Object.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Object.Background(404) = .Background(276)
.Object.Background(388) = .Background(260)
.Object.Background(511) = .Background(276)
.EndUpdate
endwith
|
|
506
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "MAZDA"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellCaption(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellCaption(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellCaption(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
505
|
How can I have a case-sensitive filter

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 496 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellCaption(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellCaption(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellCaption(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
504
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Child 1"
.FilterType = 240
endwith
with .Columns.Add("Date")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = {^2010-12-28}
.FilterType = 4
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Object.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
with .Items
h = .AddItem("Root 1")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = {^2010-12-27}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = {^2010-12-28}
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellCaption(0,1) = {^2010-12-29}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellCaption(0,1) = {^2010-12-30}
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
503
|
Is it possible exclude the dates being selected in the drop down filter window

with thisform.Tree1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
502
|
How can I display a calendar control inside the drop down filter window

with thisform.Tree1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1282 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
501
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

with thisform.Tree1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|